To use blockchain, a ‘wallet’ app must be used. While some exist as hardware devices , called cold wallets, there are other types such as those in the form of plug-in for mobile apps or browsers. Besides these plug-in type of wallets, some wallets are provided as services, such as Binance decentralized exchange or MyEtherWallet.
This article examines the current use of wallets on web apps and suggests a way to improve the usability of wallets by using a bookmarklet.
Wallets that use the Keystore File on the web environment
During my experience of creating and using a wallet while listing AERGO on Binance distributed exchange, I was surprised to find out that the process of creating and using a wallet was, in fact, full of inconvenience. Although it may be the case that greater emphasis was put on technology as the blockchain technology is not yet mature, the UX does not look good enough when considering the fact that it is for the general public. Later, when I saw that another wallet, named MyEtherWallet, also works similarly, I realized that the inconvenience I experienced in Binance was not restricted to Binance alone. Through this experience, I started seeking ways to make the service more convenient for users. (Although I have nothing to say when it comes to why I began seeking improvements for somebody else’s service)
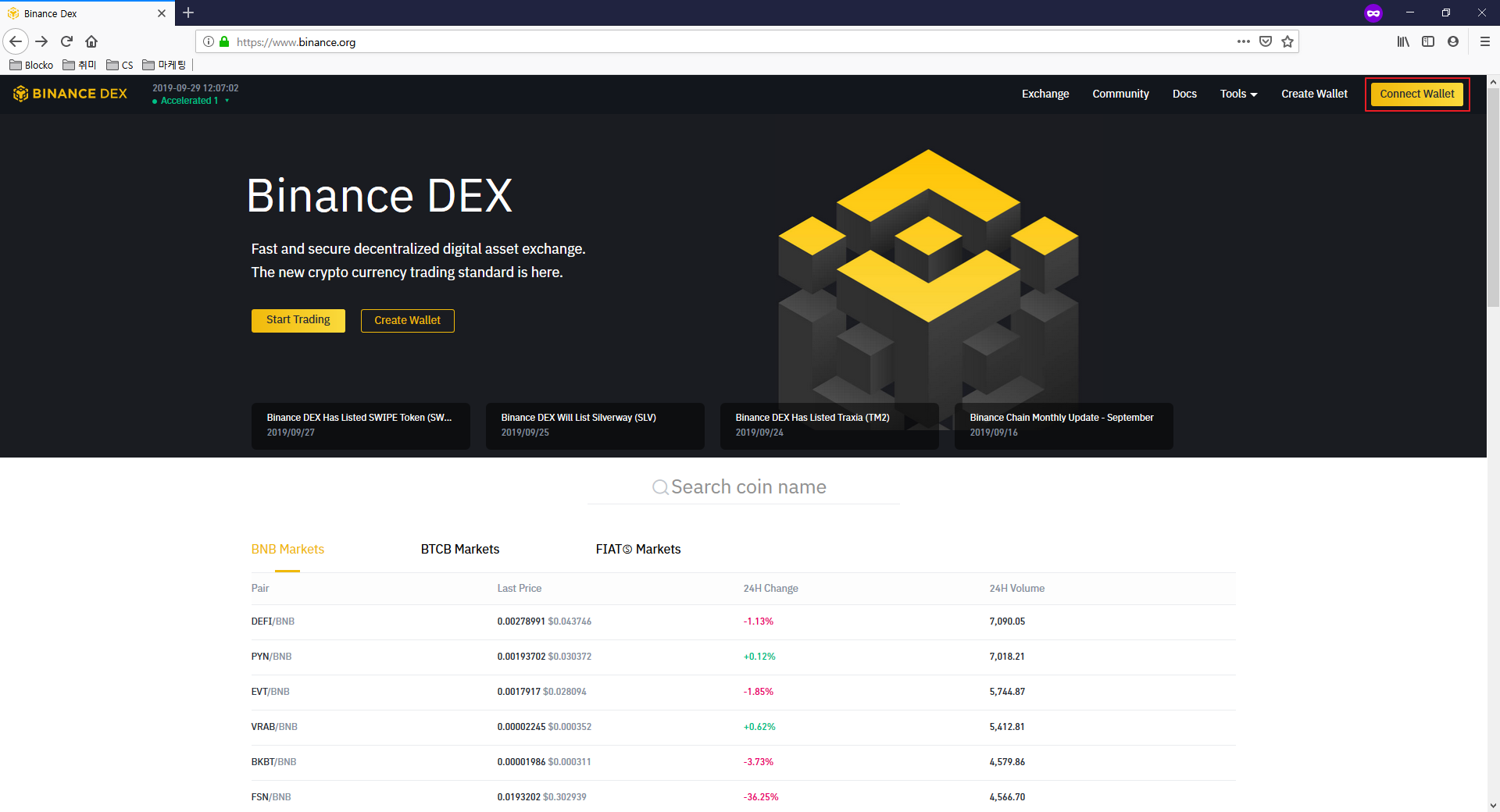
First, let us look at the Binance exchange.

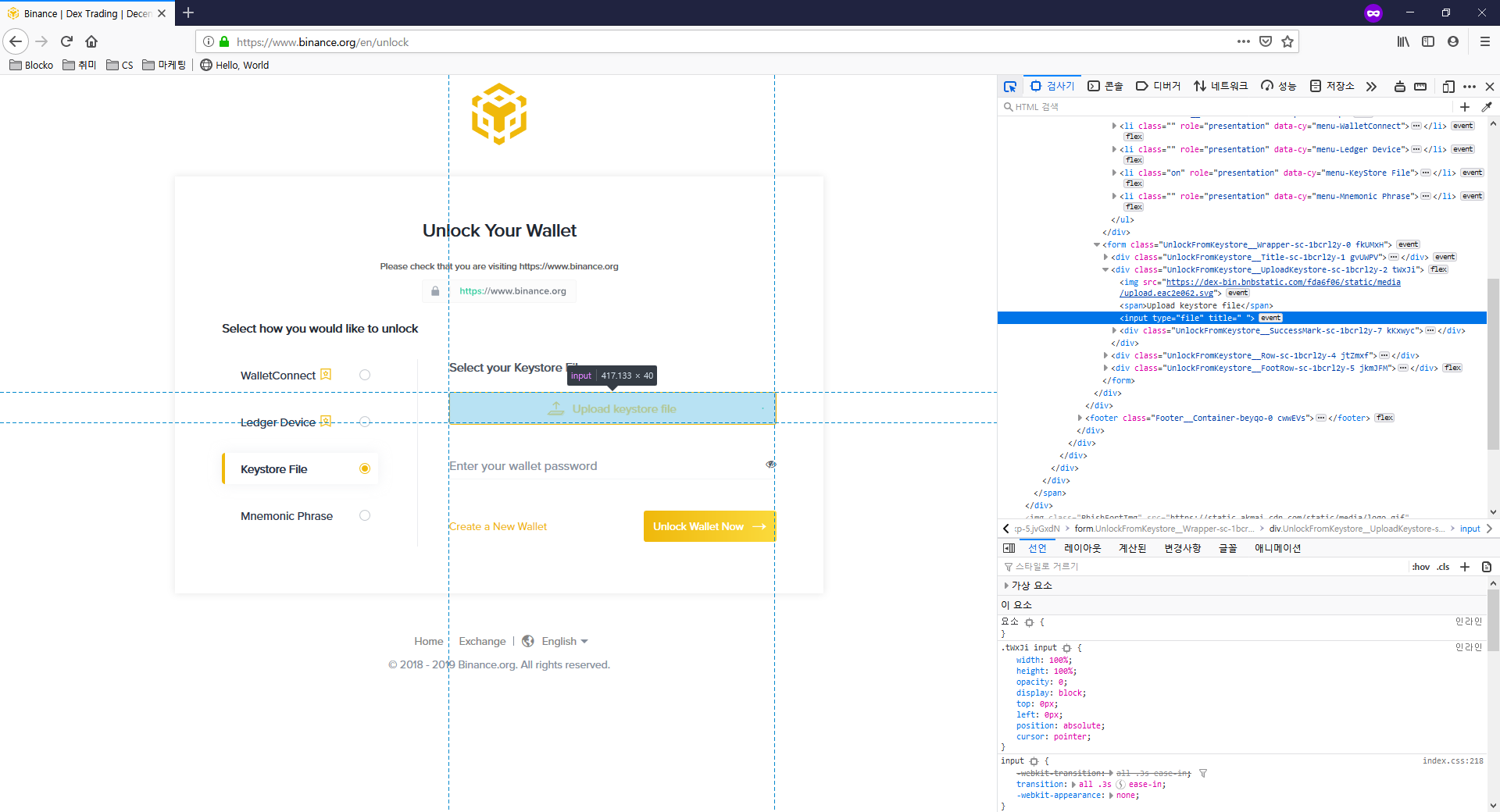
I can activate my wallet by the Connect Wallet button in the upper right corner.

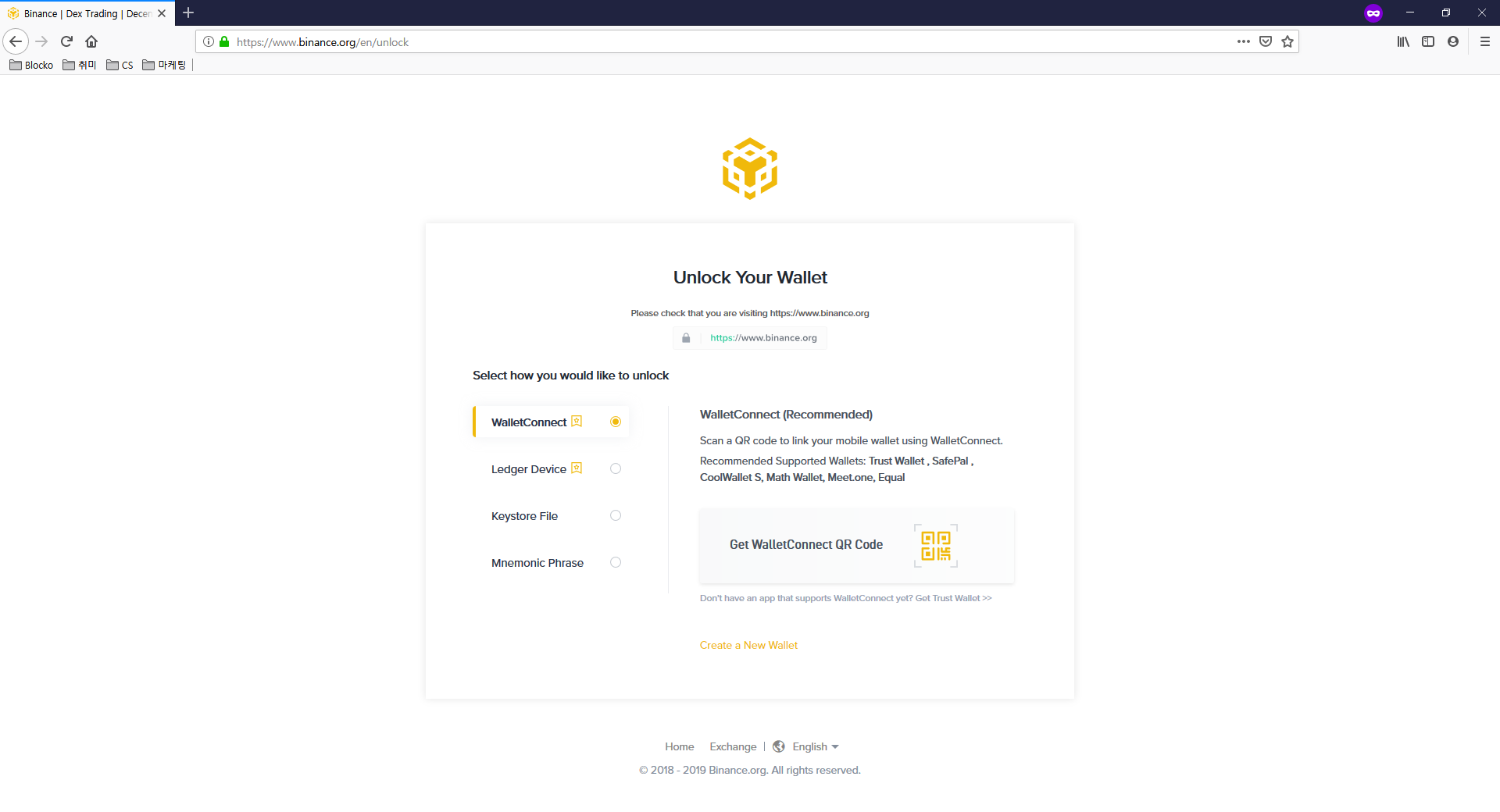
While Binance supports four types of wallets, this article will discuss the wallet that uses Keystore File.

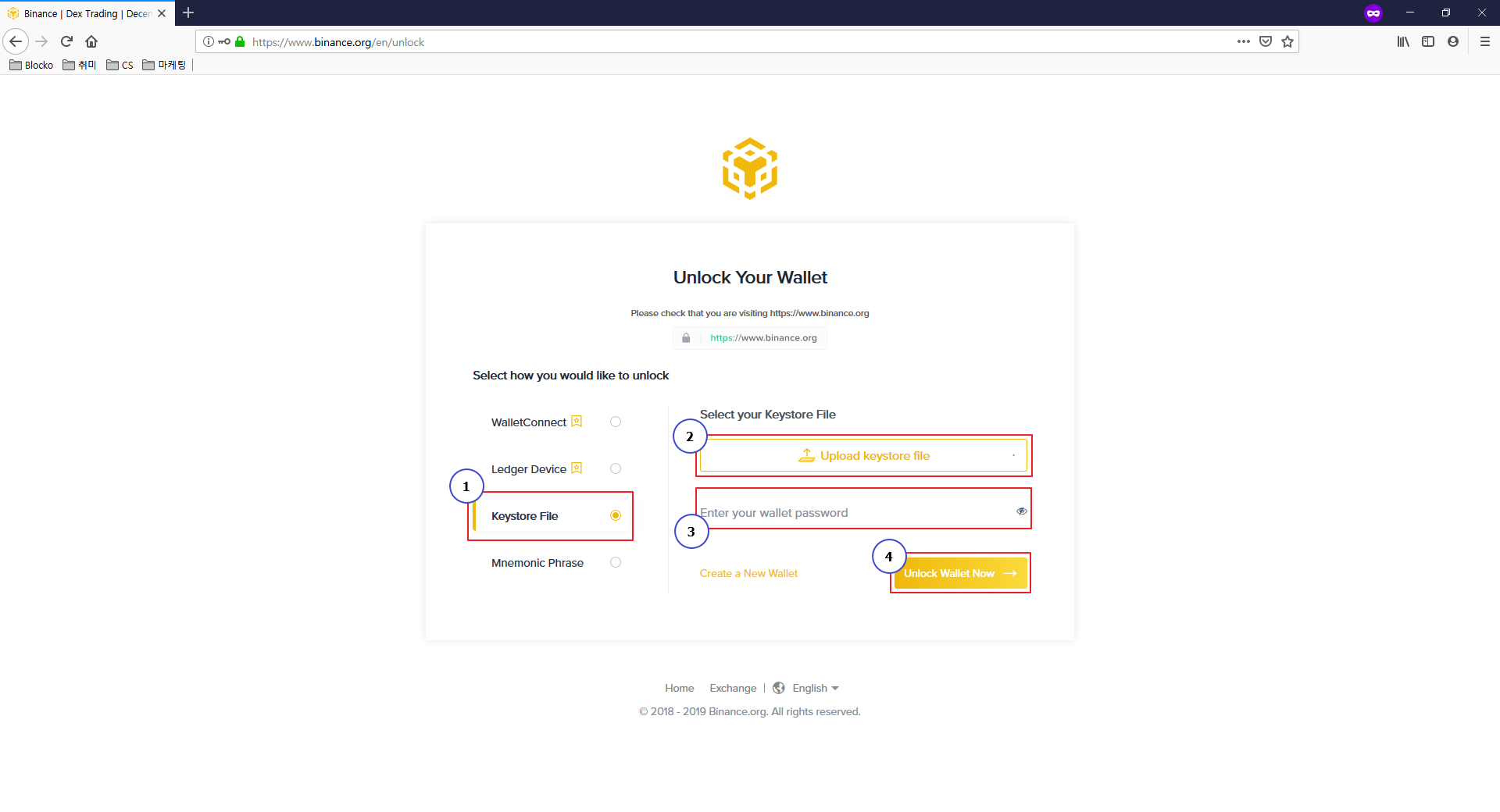
To activate the wallet, one must go through the following four processes.
- Select a wallet type.
- Select a private key file.
- Enter a password.
- Click the deactivate button.
Going through such processes caused me great inconvenience when using the Binance exchange.
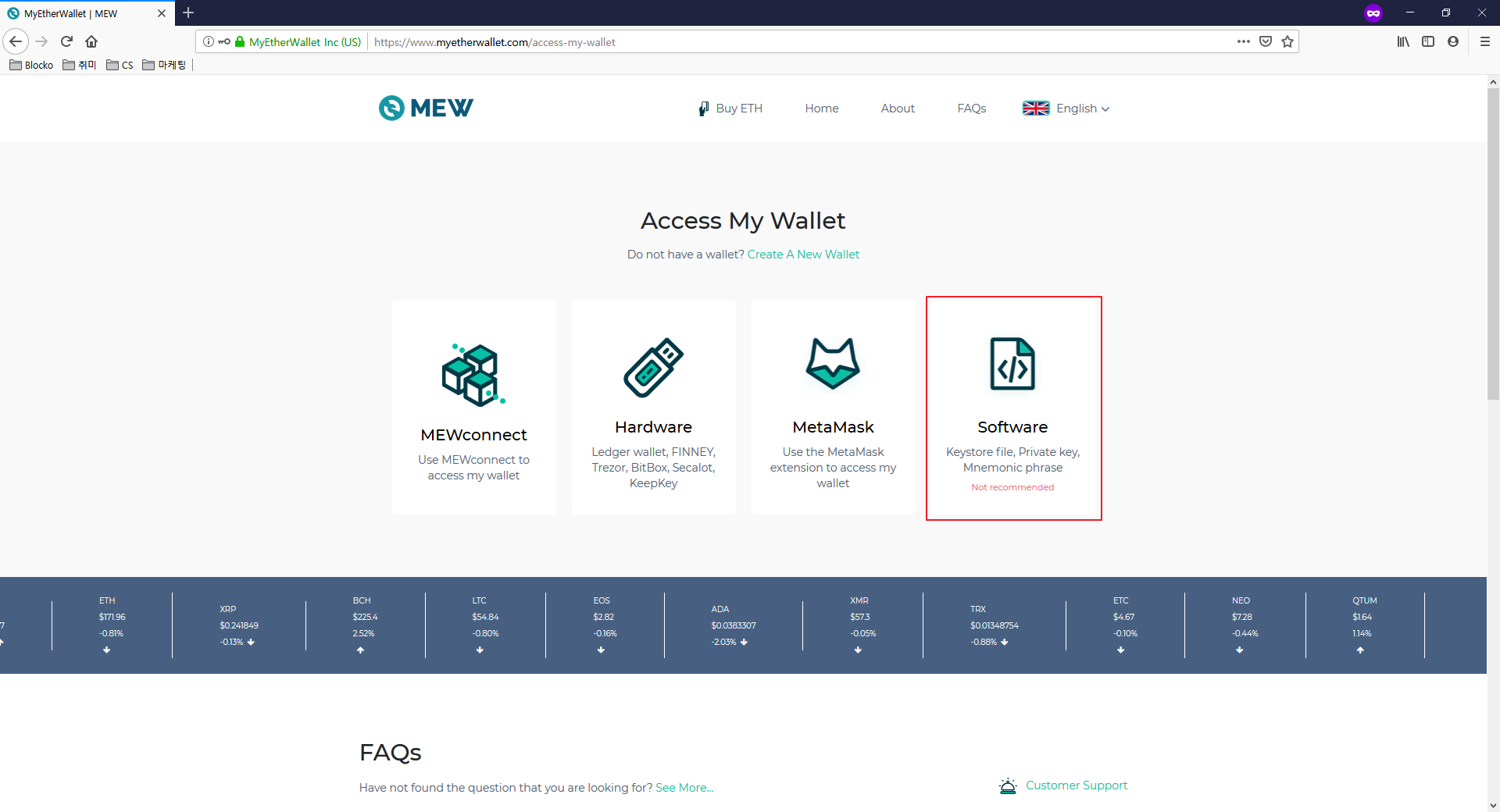
MyEtherWallet, which is widely known as the Ethereum wallet, works in a similar way.

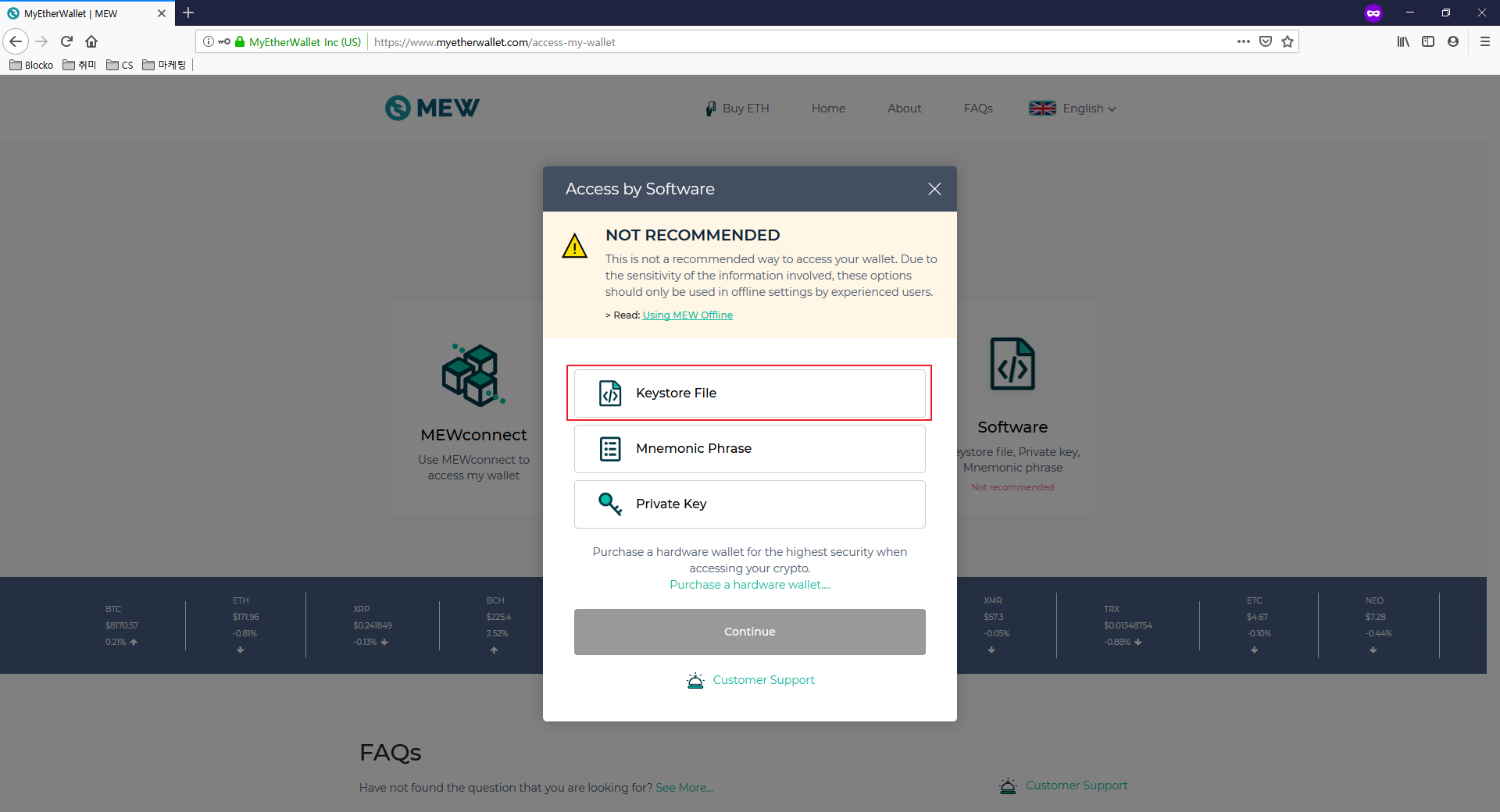
One has to select a wallet type,

select a file after clicking the Keystore File button,

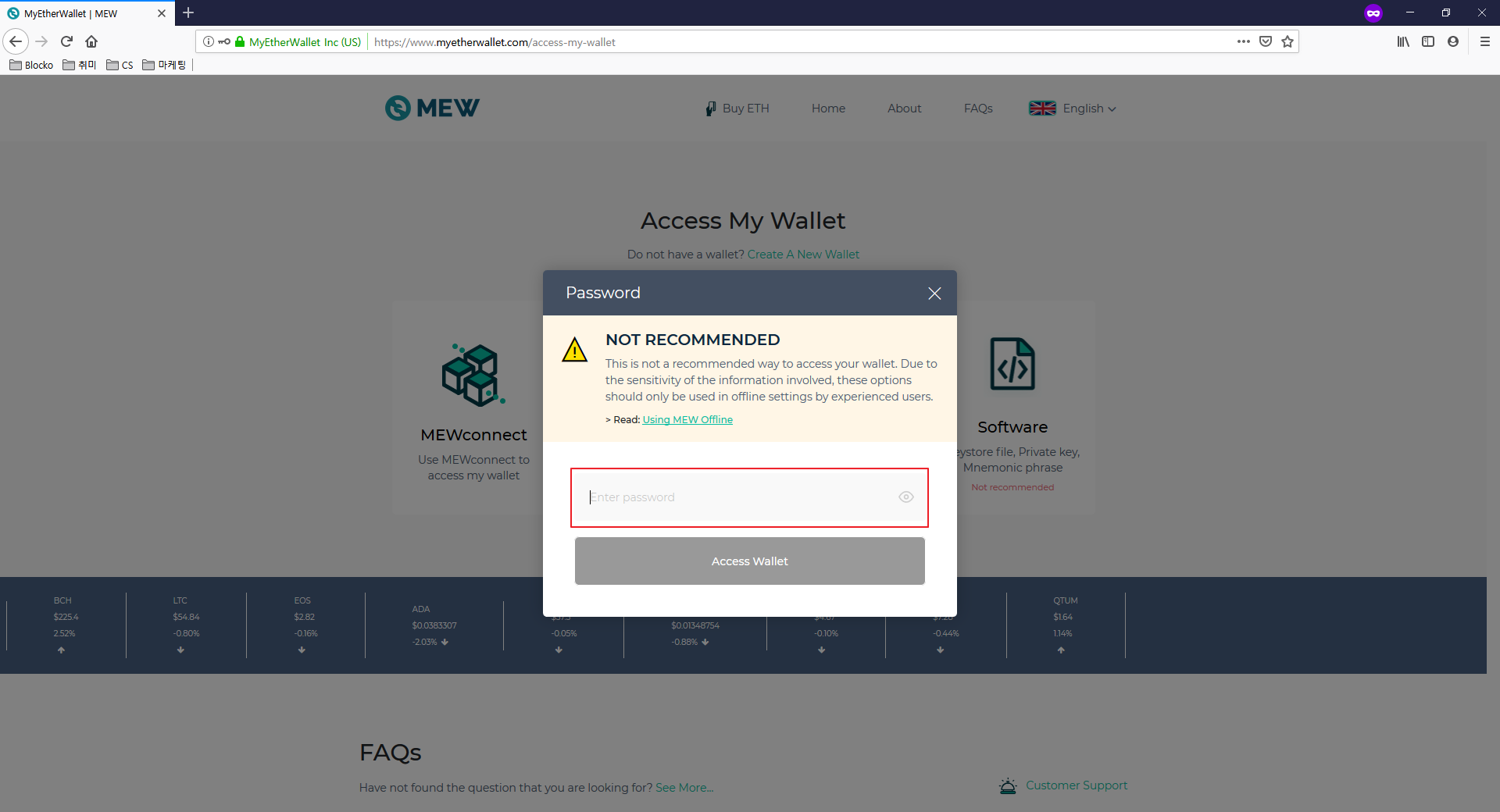
and enter a password.
Although the UI is slightly different, the overall procedure is the same.
In the following contents, this article will discuss ‘bookmarklet,’ a base technology that can remove inconvenience caused by such UX.
Bookmarklet
Although the bookmarklet is classified as a standard web technology, it has not received much attention. The W3C specifications introduce this technology as Favelets, but I prefer the term bookmarklet as it better indicates what this technology does.
Every browser has a bookmark function. Bookmark function saves the homepage address in advance and connects the user to the website only by a simple click to a bookmark. It works like a shortcut icon.
The homepage address saved on the bookmark is expressed in the form of Uniform Resource Locator, or URL.
(Example) https://www.blocko.io/resource/blog/
The preceding part of ‘://’ indicates how the URL should be processed and is referred to as ‘schema’ or ‘protocol.’ ‘www.blocko.io’ is the part that contains the ‘server’s name’ or ‘IP address,’ and the rest is called the ‘path.’
The URL consists of more various parts, but one that you should remember throughout this article is ‘schema.’ In a browser, the subject that processes the URL differs according to the schema, and it can process diverse types of schema, including file or ftp, in addition to http or https.
Among other things, URLs with the schema named javascript are transmitted to Java script engines. What happens if I save a URL with javascript schema on the bookmark?
Yes, what you have just learned is bookmarklet technology. When one saves a URL that starts with ‘javascript://’ on the bookmark, it is called a bookmarklet. Let me briefly explain how it works.
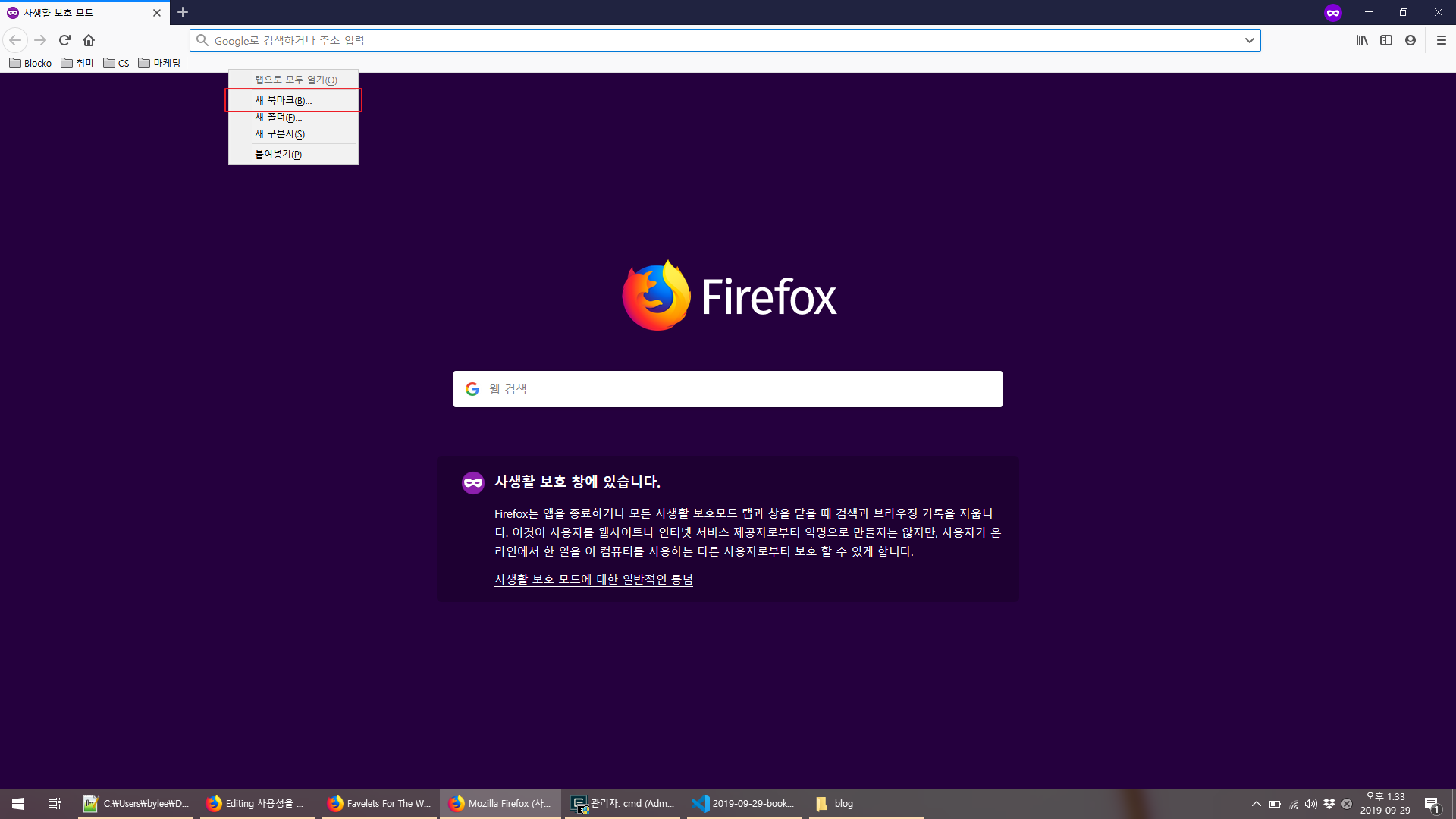
When I right-click on the bookmark toolbar, a menu named “New Bookmark” appears.

I click this menu, type ‘Hello, world’ in the bookmark name, and enter as the following in the bookmark address.
|
1 |
javascript:alert('Welcome to the world of bookmarklets.') |
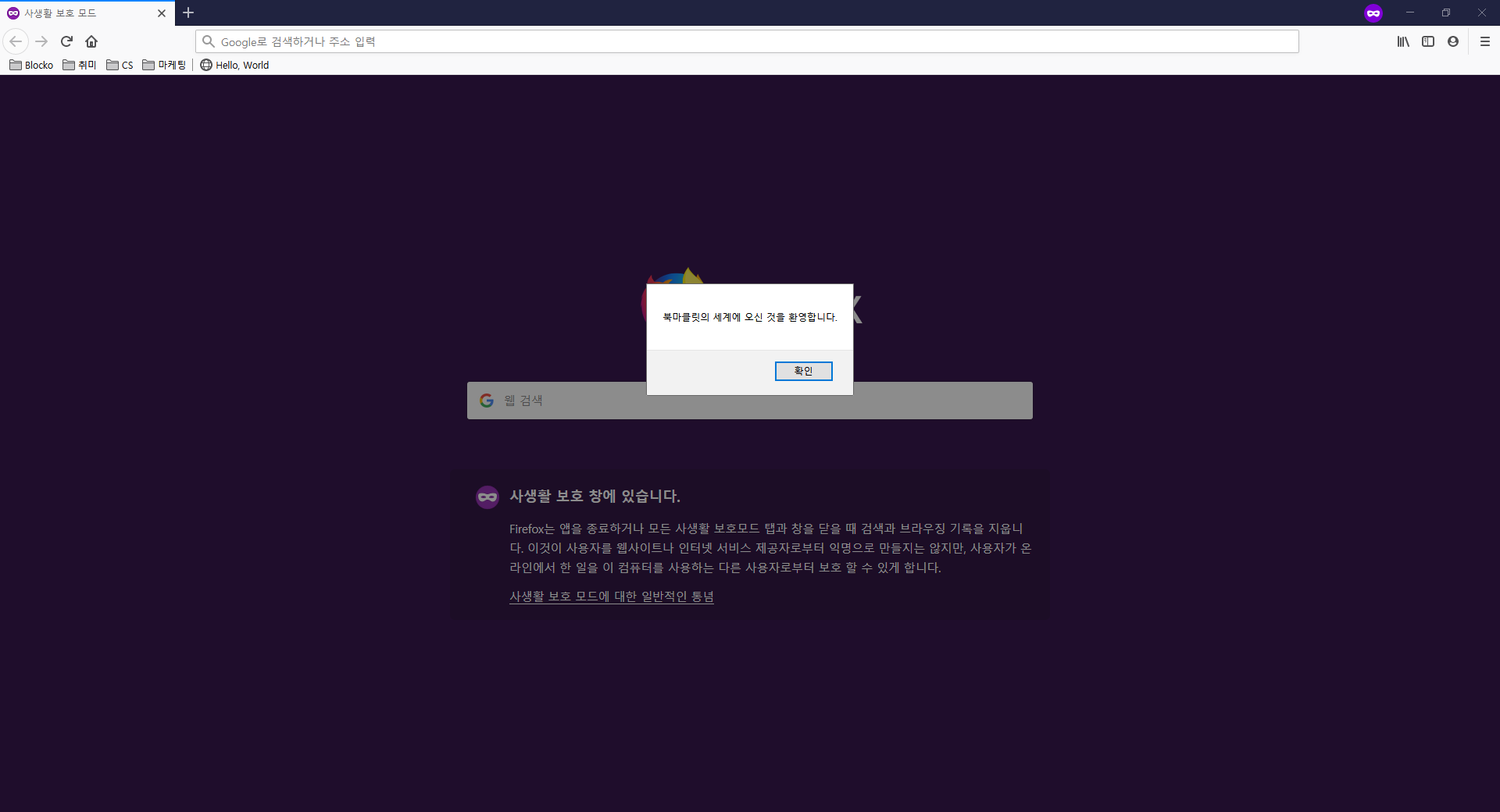
When I click the button, I see “Welcome to the world of bookmarklets.” on a small dialog box.

Javascript that is used as a bookmarklet has a length limit of approximately 5kb. Still, such a problem can be resolved through uploading the javascript on the server and saving the bootstrap code that loads the javascript as a bookmarklet.
The aspect of the bookmarklet that makes it interesting is that if I run a bookmarklet while visiting another website, I will be able to not only stay on the website but also access the website information.
As shown below, I can edit the bookmarklet that I had previously made.
|
1 |
javascript:alert('Welcome to the world of' + document.title) |
When I click the bookmark, it will now show a welcome phrase that includes the title of the website I am currently visiting.


Introduced below are fantastic websites that utilize bookmarklet.
https://eatponies.com/-> It allows the user to write or draw with a pen on a website.
http://www.memonic.com/-> It allows the user to note the website on a memo.
As such, the bookmarklet enables adding features on a website like a plug-in.
A wallet that uses a bookmarklet
A rough way to improve a Keystore wallet with the bookmarklet is to create a javascript that improves the UX and converting it into a bookmarklet. For instance, let me try to enhance the login process of the Binance exchange.
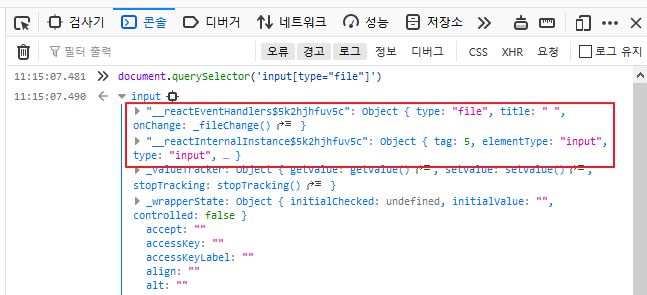
I browse the input for uploading files with the developer tool on the Binance login screen.

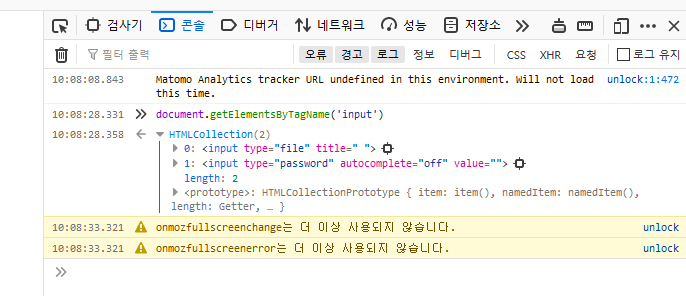
Unfortunately, it does not have an ID or class. Let me check by the tag name.

There are a total of two inputs, and the first one is the input for files. I will program this to receive the content of the file as input.
|
1 |
const fileInput = document.querySelector('input[type="file"]'); |

It seems that it was programmed by using react. I need to trigger the event handler of the react component.
|
1 2 |
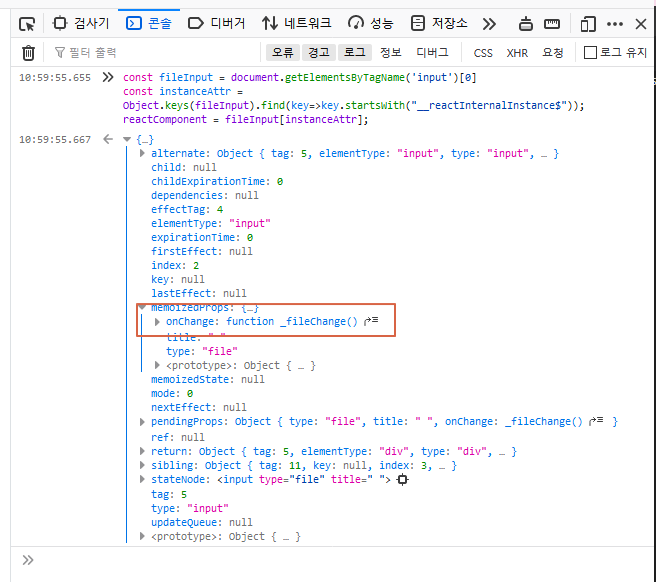
const instanceAttr = Object.keys(fileInput).find(key=>key.startsWith("__reactInternalInstance$")); const reactComponent = fileInput[instanceAttr]; |

There I can see the event handler I was searching for. Now I will program a parameter that will be transmitted to the event handler.
|
1 2 3 |
const content = '{"version":1,"id":"784517f5–5dc1–437b-b154-ed1759414a08","crypto":{"ciphertext":"f4c000cb92df43055568591a1a51c5f7f5eb83f73a73c7933c3dc26e0a1cdb76","cipherparams":{"iv":"2e2f8e2e2b9a10c3770aa19b7dfb92f9"},"cipher":"aes-256-ctr","kdf":"pbkdf2","kdfparams":{"dklen":32,"salt":"f4f609e63c16c6133ff68967c2c33ba0872603fa09e8efd6d098a1685a7c0228","c":262144,"prf":"hmac-sha256"},"mac":"9615f559373167aaf099e0487325cf21a10041a5401f477c75c337ca17fdcf5db0b4adaf6ff62509 a8b36dbae9a7ed3df794c66901b4e0b69fe8d8fb919307a3"}}'; const blob = new Blob([content], {type : 'application/json'}); const outputfile=new File([blob], "adhoc.keystore"); |
First, I make a file object based on the content of the Keystore File.
Then, I transmit this object to the handler.
|
1 |
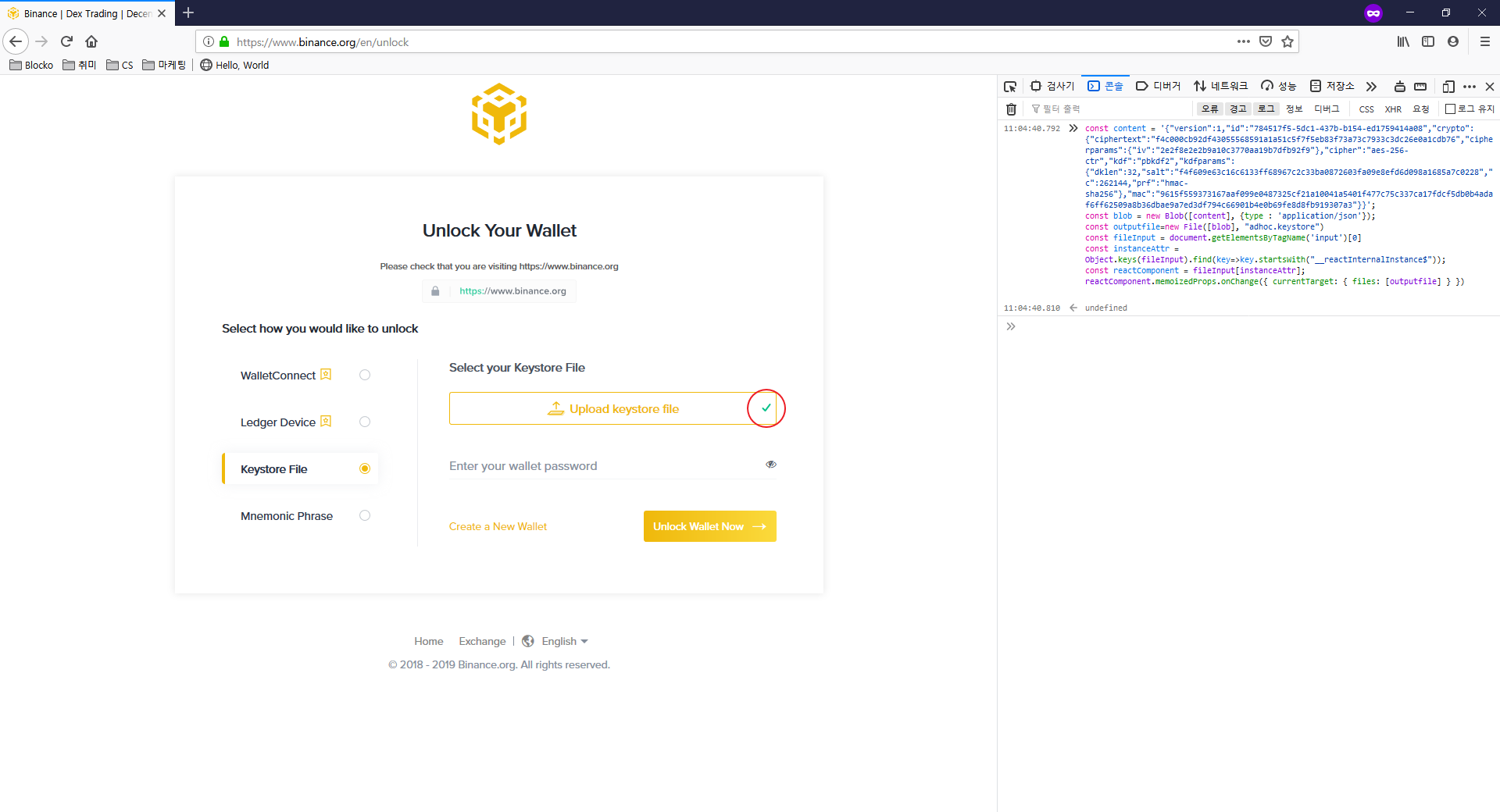
reactComponent.memoizedProps.onChange({ currentTarget: { files: [outputfile] } }); |
When I execute this process, a checkbox indicating that the file had been selected appears on the screen.

To improve user convenience, I will set focus on the stage in which the user selects the wallet type and typing the password.
Selecting a wallet is possible through the following script.
|
1 |
document.querySelector('[data-cy="menu-KeyStore File"]').click() |
Lastly, I need to make a command that sets focus on entering the password.
|
1 |
document.querySelector('input[type="password"]').focus() |
To this point, I have automated all the necessary functions. When I remove the temporary variables to save some space, the entire script is as follows.
|
1 2 3 4 5 |
document.querySelector('[data-cy="menu-KeyStore File"]').click(); document.querySelector('input[type="file"]')[Object.keys(document.querySelector('input[type="file"]')).find(key=>key.startsWith("__reactInternalInstance$"))]. memoizedProps.onChange({ currentTarget: { files: [new File([new Blob(['{"version":1,"id":"784517f5–5dc1–437b-b154-ed1759414a08","crypto":{"ciphertext":"f4c000cb92df43055568591a1a51c5f7f5eb83f73a73c7933c3dc26e0a1cdb76","cipherparams":{"iv":"2e2f8e2e2b9a10c3770aa19b7dfb92f9"},"cipher":"aes-256-ctr","kdf":"pbkdf2","kdfparams":{"dklen":32,"salt":"f4f609e63c16c6133ff68967c2c33ba0872603fa09e8efd6d098a1685a7c0228","c":262144,"prf":"hmac-sha256"},"mac":"9615f559373167aaf099e0487325cf21a10041a5401f477c75c337ca17fdcf5db0b4adaf6ff62509a8b 36dbae9a7ed3df794c66901b4e0b69fe8d8fb919307a3"}}'], {type : 'application/json'})], "adhoc.keystore")] } }); document.querySelector('input[type="password"]').focus(); |
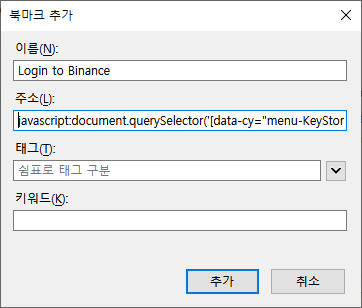
Now all I need to do is to add this javascript to the bookmark.
Do not forget to add ‘javascript:’ at the beginning.

To conclude, this article has examined how to improve the usability of wallets using the bookmarklet. In spite of the considerable amount of interest blockchain technology is receiving for its innovativeness, the usability of services or apps is often neglected. I hope that a higher number of blockchain services and apps become actively used in the future and that everyone becomes to enjoy the benefit of decentralization.


2 Comments. Leave new
Bookmarked!, I like it!
Saved as a favorite!, I love your blog!